Unity入門 - ブログにWebPlayerを簡単に貼付ける -
今回は、Unityで作成したゲームをブログで簡単に公開する方法を紹介します。
ブログに公開するまでの流れとしては
・作成したゲームをWebPlayerでビルド
・GoogleDriveにアップ
・ブログにiframeタグを埋め込む
作成したゲームをWebPlayerでビルド
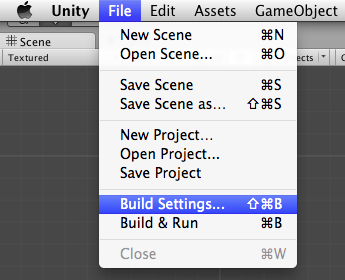
1. File > Build Settings を選択

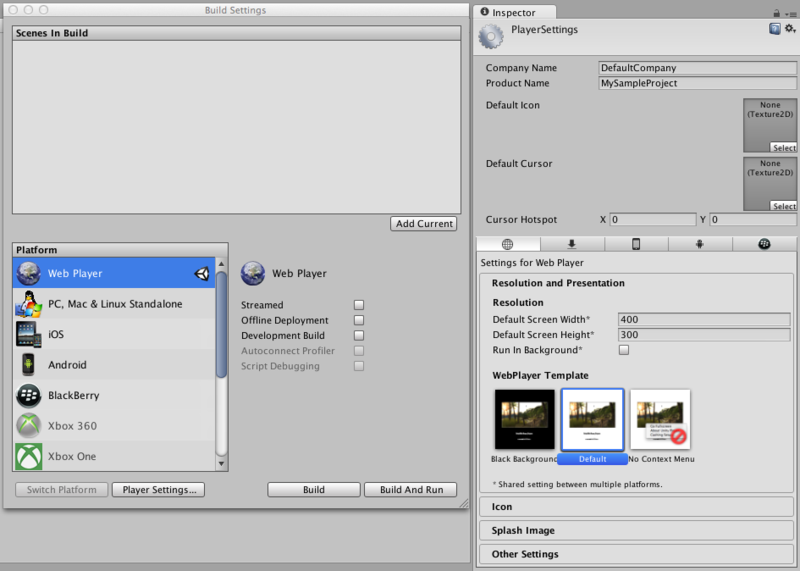
2. PayerSettings にて縦横のサイズを指定。(今回は横:400、縦:300にしました)

3. Build ボタンを押して、保存先を指定して実行
4. 指定したフォルダにhtmlファイルと、unity3dファイルが出力されます
GoogleDriveにアップ
DropBoxなど別のオンラインストレージサービスを使っても良いですが
場合によっては、有料になる場合もあるので今回はGoogleDriveでの方法を紹介します。
当たり前ですが、AWSやサクラなど公開出来るサーバがある場合は、この項目は省いて結構です。
1. GoogleDriveに公開用のフォルダを作成する
2. 作成したフォルダにhtmlファイルとunity3dファイルを保存
3. 作成したフォルダを共有設定にて「ウェブ上で一般公開」に設定する
4. 共有にしたフォルダのリンクをコピーすると下記になっているはずです。
https://drive.google.com/folderview?id=[識別ID]&usp=sharing
5. 4のリンクを下記のように変更すれば、公開用のリンクが完成です。
https://www.googledrive.com/host/[識別ID]/[フォルダ内のhtmlファイル]
ブログにiframeタグを埋め込む
iframeタグを作成(今回は横:500、縦:400にしました)
<iframe src="[作成した公開用URL]" frameborder="0" scrolling="no" width="500" height="400"></iframe>
作成したiframeタグをブログに貼付ければ、完了です!!